New Day, a Chrome Extension

I first came across Zest while browsing the Adafruit blog. It struck me as one of the better put together student projects and I was very impressed by the completeness, both by it's technical aspects and the design, so naturally I wanted to see what other projects the team has done.
One project in particular stood out to me: New Day by Arielle Chapin. It is very well designed new tab extension that you can add to Chrome. I edited the code and it is now on Github and the Chrome Webstore.
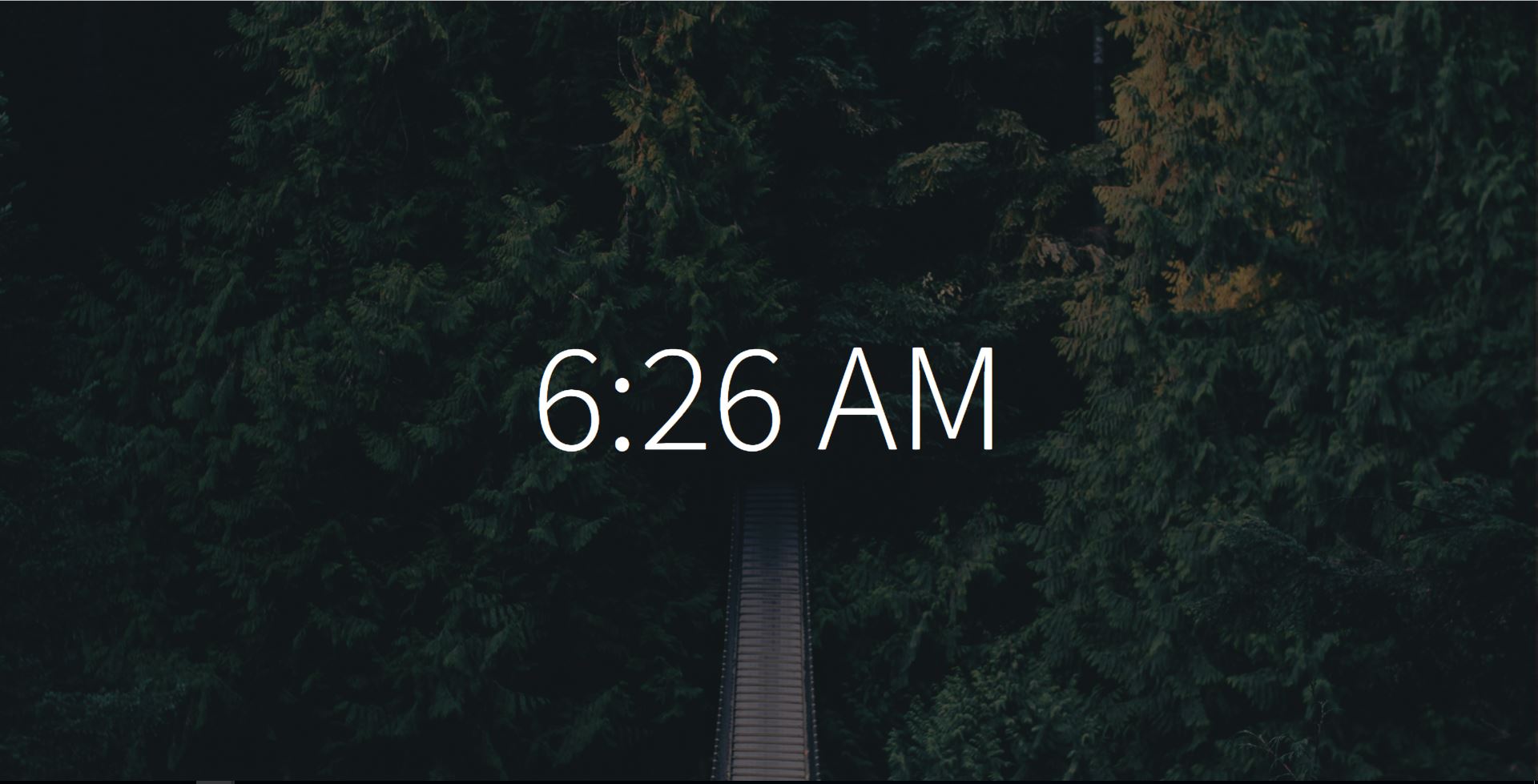
Figure 1. Original Clock Page
However, there were a few issues with the application because it has not been updated in two years and some incomplete features, so I decided to clone the project and work on it.
Firstly the settings page was not set up, and looking through the code, it appears that while it was planned, it was never fully implemented since the original developer did not seem to have anticipated it for other people to use, so there was no way to set the name, or even the units the temperature was displayed in.
So I created a settings page by duplicating the clock page and adding the functionality to switch between all three dashboards via the hidden class.
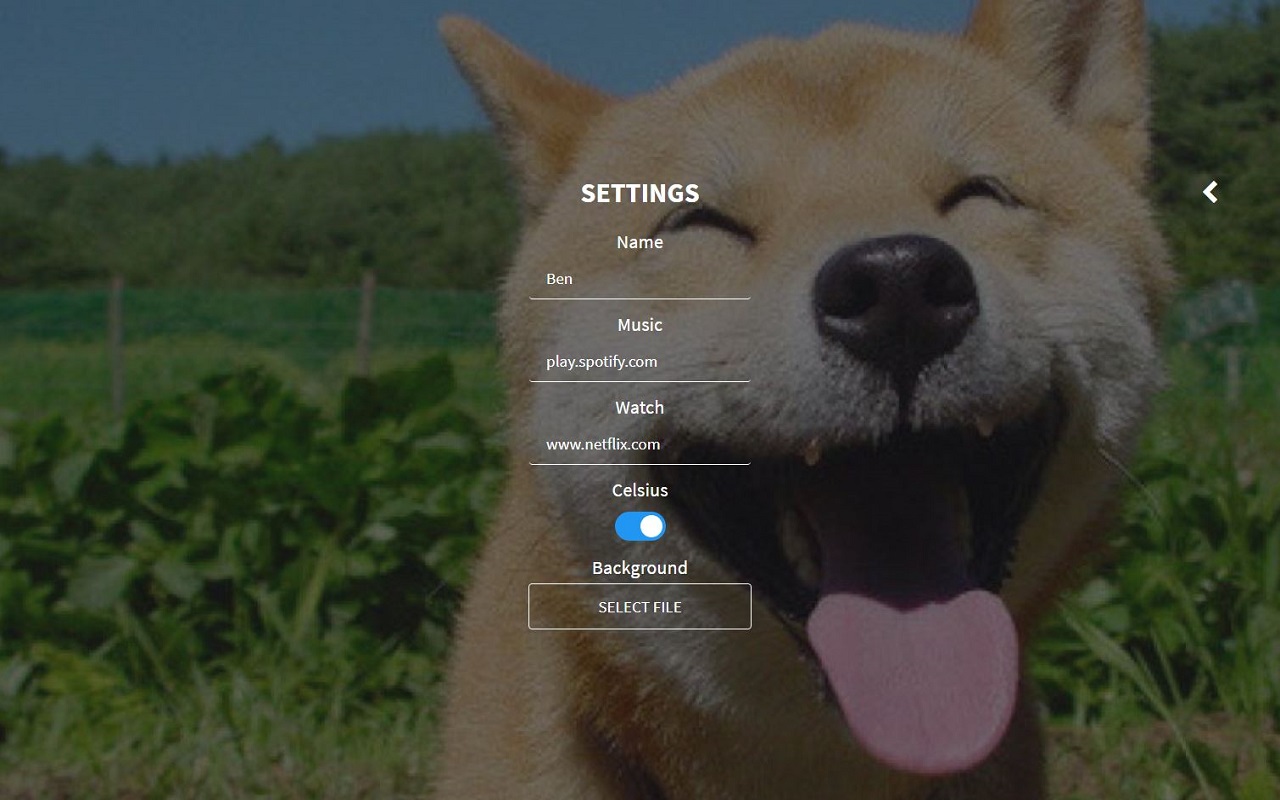
Figure 2. Completed Settings Page
Custom URLs
I eventually also included editable links after some feedback and realising that I did not in fact, want to go to Netflix that often.
The Javascript code changes the link of each button when it is written in the settings and saved.
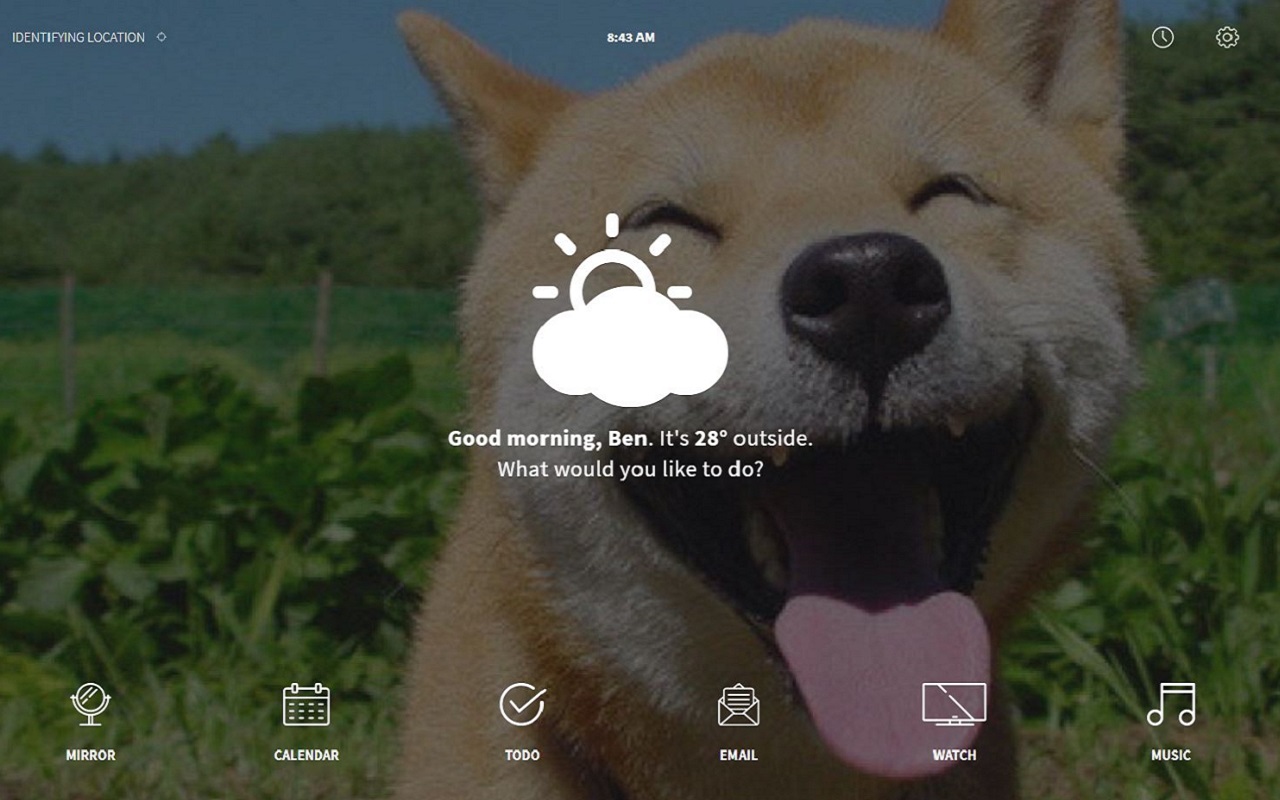
Figure 3. Home Dashboard
I retained the simplicity of the original dashboard. While there are plenty of new-tab extensions, this project caught my eye because sometimes the links are too small and this is particularly irritating if you have a touch-screen device. I think this particular presentation is more functional oriented in that it presents all relevant information and possible options at most a click away.
I had some problems with the Todo application not working from the get go, but it turns out after much digging that this was mainly due to jquery strings not working as they were supposed to be. I think the library must have changed between now and since this was last updated because all the functionality was written out. Finding the bugs was not a easy task for me since all the console was reporting was an error on the first line of loading the HTML document.
To solve this I commented out most of the Todo code and stepped through each function in verbose. It turns out that in trying to stringify the todo object, it actually stringified the code itself and overloaded the local memory storage of chrome, causing the initial loading of the tab to be slow.
Uploading Custom Images to Extensions
Loading a custom image was another challenge that I wanted to tackle since having a dashboard with a background image really brings to life the word personalise. However, the problem is that Chrome extensions aren't allowed to store images, nor are they allowed to reference the image's location on the computer. So for example, if I uploaded a file to a page, all they would see is: C:/fakepath/image.jpg. Not very useful if you're trying to reference it each time.
One solution would be to provide a URL link to the image and have it grab the image from the Internet. However, that means that the user would first have to upload the image, then find a URL to link to the image, before pasting it in the extensions. This method would also not work offline, although the question of how often a Chrome browser is used when a computer is offline is equally valid.
The solution would be to convert the image to a base-64 encoded string first, and store the string in the storage. Later, read this string back to an image object that would then modify the CSS code to display this image instead of the default images. Figuring this out took me quite a long time, so I'm providing the code that I used in hopes that it will help someone else in the future.
The code is provided as 'barebones' as possible so that it might be of use in another project.
Javascript
// onLoad is called when the HTML page is loaded.
var onLoad = function() {
var img = new Image();
img.src = obj.myImage;
document.getElementById('container').style.background = "url('"+img.src+"') no-repeat";
document.getElementById('container').style.backgroundSize = "cover";
}
// readURL is called when the save button is pressed.
var readURL= function() {
var input=document.getElementById('image');
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e){
var test ="";
test = reader.result;
chrome.storage.local.set({"myImage":test});
console.log(test);
}
reader.readAsDataURL(input.files[0]);
console.log("Execution of image complete");
}
}
onLoad();
HTML
<div id = "container">
<div class = "imageUpload">
<input type="file" id="image" class="hidden"/>
<label for="image">SELECT FILE</label>
</div>
<input id="save" type="button" value="Save" onclick="readURL();" />
</div>